Tutoriales Varios
Pon a volar WordPress con este truco y mejora el SEO
¿Quieres poner a volar WordPress?: Mejora el rendimiento y que cargue mucho mas rápido, con este sencillo truco, sin Plugin¡.
Tener sitios web bien optimizados ya no es una opción. Es un requisito. Un punto que a veces no tenemos en cuenta es que cuando cambiamos de servidor, algunos parámetros se des-configuran, por lo que podemos pasar de tener un alto rendimiento web a tener una web que tarda mucho en cargar. Hay herramientas que nos permiten gestionar el tiempo de carga, por lo que debemos comprobar si hay algún cambio siempre que agregamos nuevos plugins o cambiamos de servidor.

Lo normal y lo que muchos piensan es darle la culpa al servidor, pensando que es malo, pero no siempre es así. Lo único que faltaba era configurar correctamente el archivo .htaccess, que es un archivo de Apache. Con solo Modificar mi archivo .htaccess y magia, se hace la luz, y de inmediato su sitio se carga mucho mas rápido.
Poder optimizar adecuadamente el archivo .htaccess cobra muchísima importancia a la hora del posicionamiento SEO y para aumentar considerablemente el rendimiento de tu página web.
A continuación mostramos un códigos que pueden incluir en su archivo .htaccess: ( Al final También te coloco como editar o crear un .htaccess )
- Para lograr esto tenemos que editar el .htaccess (o crear uno) si no lo tienes en el directorio de nuestro WP, como hacemos esto?:
- Descargar .htaccess por FTP o crear uno en nuestra PC y subirlo por FTP
- Acceder desde cPanel con el Administrador de Archivos, en algunos casos no lo veras pero: (seleccionar ver archivos ocultos) y crear o editar uno, (Normalmente esta allí)
Si no sabes como editarlo desde tu PC o Mac Instala el plugin wp htaccess editor el cual permite editar el .htacces, y el mismo permite editar el .htaccess desde el panel de administración de WP (también hace un backup por cada edicion).
[gn_note note_color=»#f4d950″ text_color=»#0f0d0e» radius=»0″]Nota: Generalmente todos los Wordpress ya tiene un ( .htaccess ) te recomiendo que si lo haces sin plugin, hagas una copia de seguridad de tu .htaccess actual[/gn_note]
.
Ahora tendremos que agregar en el .htaccess (arriba de todo contenido que tenga el mismo):
Código:
######### diginota.com SETTING - START ########## Options All -Indexes # Disable ETags <IfModule mod_headers.c> Header unset ETag Header set Connection keep-alive </IfModule> FileETag None ############## MaxCDN Fix ############# <IfModule mod_headers.c> <FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </IfModule> ########### REDIRECT TRAFFIC TO HTTPS ############ RewriteEngine On RewriteCond %{HTTPS} off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] ############ SECURITY ########### <FilesMatch "\.(md|exe|sh|bak|inc|pot|po|mo|log|sql)$"> Order allow,deny Deny from all </FilesMatch> <Files robots.txt> Allow from all </Files> ############## CACHING-GZIP ############ <IfModule mod_expires.c> ExpiresActive On ExpiresDefault A2592000 <FilesMatch "\.(txt|xml|js)$"> ExpiresDefault A2592000 </FilesMatch> <FilesMatch "\.(css)$"> ExpiresDefault A2592000 </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> ExpiresDefault A2592000 </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> ExpiresDefault A2592000 </FilesMatch> </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(txt|xml|js)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(css)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(flv|ico|pdf|avi|mov|ppt|doc|mp3|wmv|wav|mp4|m4v|ogg|webm|aac)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(jpg|jpeg|png|gif|swf|webp)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> </IfModule> <IfModule mod_deflate.c> <IfModule mod_setenvif.c> <IfModule mod_headers.c> SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding </IfModule> </IfModule> <IfModule mod_filter.c> AddOutputFilterByType DEFLATE "application/atom+xml" \ "application/javascript" \ "application/json" \ "application/ld+json" \ "application/manifest+json" \ "application/rdf+xml" \ "application/rss+xml" \ "application/schema+json" \ "application/vnd.geo+json" \ "application/vnd.ms-fontobject" \ "application/x-font-ttf" \ "application/x-javascript" \ "application/x-web-app-manifest+json" \ "application/xhtml+xml" \ "application/xml" \ "font/eot" \ "font/opentype" \ "image/bmp" \ "image/svg+xml" \ "image/vnd.microsoft.icon" \ "image/x-icon" \ "text/cache-manifest" \ "text/css" \ "text/html" \ "text/javascript" \ "text/plain" \ "text/vcard" \ "text/vnd.rim.location.xloc" \ "text/vtt" \ "text/x-component" \ "text/x-cross-domain-policy" \ "text/xml" </IfModule> <IfModule mod_mime.c> AddEncoding gzip svgz </IfModule> </IfModule> ######### CRUNCHIFY SETTING END ############ # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /premium/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /premium/index.php [L] </IfModule> # END WordPress
O este: pero cuidado este da algunos problemas en algunos servidores:
# pon a volar tu wordpress # Options +FollowSymLinks Options -Indexes <IfModule mod_headers.c > <FilesMatch "\.(js|css|xml|gz)$" > Header append Vary Accept-Encoding </FilesMatch > <FilesMatch "\.(ico|jpe?g|png|gif|swf)$" > Header set Cache-Control "public" </FilesMatch > <FilesMatch "\.(css)$" > Header set Cache-Control "public" </FilesMatch > <FilesMatch "\.(js)$" > Header set Cache-Control "private" </FilesMatch > <FilesMatch "\.(x?html?|php)$" > Header set Cache-Control "private, must-revalidate" </FilesMatch > </IfModule > <ifModule mod_headers.c > Header set Connection keep-alive </ifModule > <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$" > Header set Cache-Control "max-age=290304000, public" </FilesMatch > # BEGIN GZIP <ifmodule mod_deflate.c > AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript </ifmodule > # END GZIP <ifModule mod_gzip.c > mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule > <FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf)$" > ExpiresDefault "access plus 2 hours" </FilesMatch > FileETag none <ifModule mod_expires.c > ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" </ifModule >
Este código permite manejar los tiempos de cache, no permite el listado de directorio sin archivo de inicio (ejemplo index.php), comprimir el sitio con gZIP y otros valores mas…En fin no tienes porque utilizar mas W3 Total Cache ni el Super cache, logrando ademas un mejor desempeño de tu servicio Hosting, Al prescindir de plugin´s.
Que pasa si mi sitio queda en blanco o da error 500?
Esto significa que alguna de las reglas que agregamos al .htaccess no es aceptada por su servidor, pueden ir probando 1×1 sacando hasta descubrir cual es la causante del problema.( es muy raro este caso)
Este código funciona para sitios que no sean en WordPress?
Claro que si, funciona para cualquier sitio, sea WP, Joomla, Drupal o no OJO (NO funciona en plataformas Blogger)
Todo bien y ahora como se que puntaje tiene mi sitio?
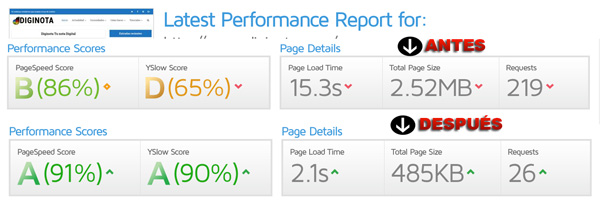
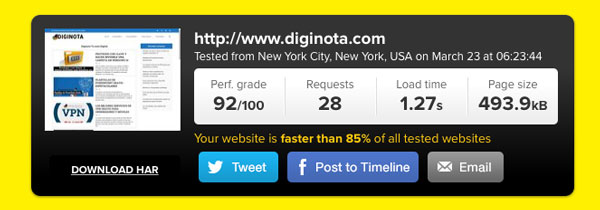
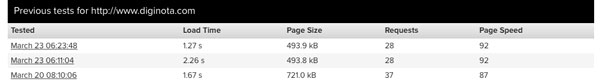
Entra a este sitio: GTmetrix | Website Speed and Performance Optimization le das analizar y ese será tu puntaje, luego colocas el código en .htaccess y le das al botón re-analizar para ver los cambios!, como también en esta pagina | pingdom tools, | y en la propia | PageSpeed Insights | de google.


¿Como crear o editar un archivo .htaccess?
- Aquí se muestra como crear un archivo de texto adecuado para un archivo .htaccess:
- Abrir un editor de texto en tu computadora. Recomendamos que uses Bloc de Notas (Windows), SimpleText (Macintosh), o Emacs (Linux/UNIX).
- Guardar el archivo (en una ubicacion fácil de recordar) como .htaccess (incluyendo el punto inicial).
- Ahora, revisa que tu editor de texto no agregue el sufijo .txt al nombre del archivo. (En Windows, puedes hacerlo haciendo clic derecho en el icono del archivo de texto y seleccionando propiedades). Si el nombre tiene el sufijo .txt (ej. «.htaccess.txt») borra el sufijo renombrando el archivo.
- Antes de ingresar codigo al nuevo archivo, verifica que el Ajuste de Línea está desactivado. (En Bloc de Notas, seleccione Formato… desde la barra de navegación superior y verifique que el Ajuste de Linea esta desactivado.) Esto es importante porque la mayoría de los comandos .htaccess necesitan ser ubicados en una linea solamente.
- Ahora ya puedes ingresar tu código en el archivo.
- Carga el archivo .htaccess en tu web en modo ASCII. El archivo .htaccess afectará a la carpeta en la que fue cargado y a todas sus subcarpetas.