Cómo hacer
Cómo convertir imágenes WebP en WordPress sin usar plugins
Aprende a convertir, descargar y usar imágenes WebP en tus publicaciones de WordPress. Mejore el tiempo de carga de la página y ofrezca una mejor experiencia a sus usuarios.

Ofrecer imágenes en formato WebP puede reducir drásticamente el tamaño de los archivos y hacer que su sitio se cargue más rápido. Te mostramos cómo puede comenzar a usar WebP en WordPress hoy.
¿Qué es WebP?
WebP es un formato de imagen moderno, que proporciona una compresión mejorada, con poca o incluso ninguna pérdida, para las imágenes web. Los archivos WebP son aproximadamente un 30% a un 50% más pequeños que los formatos JPEG, PNG o GIF, lo que resulta en sitios más rápidos con menos uso de recursos del servidor.
WordPress 5.8 con soporte para imágenes WebP
En la página de soporte de WordPress, a partir de la versión 5.8, ya es posible cargar imágenes WebP. Sin embargo, el servicio de alojamiento debe admitir el formato. Los desarrolladores de WordPress prometen que esta nueva actualización ha llegado para mejorar el rendimiento del sitio y la experiencia del visitante.
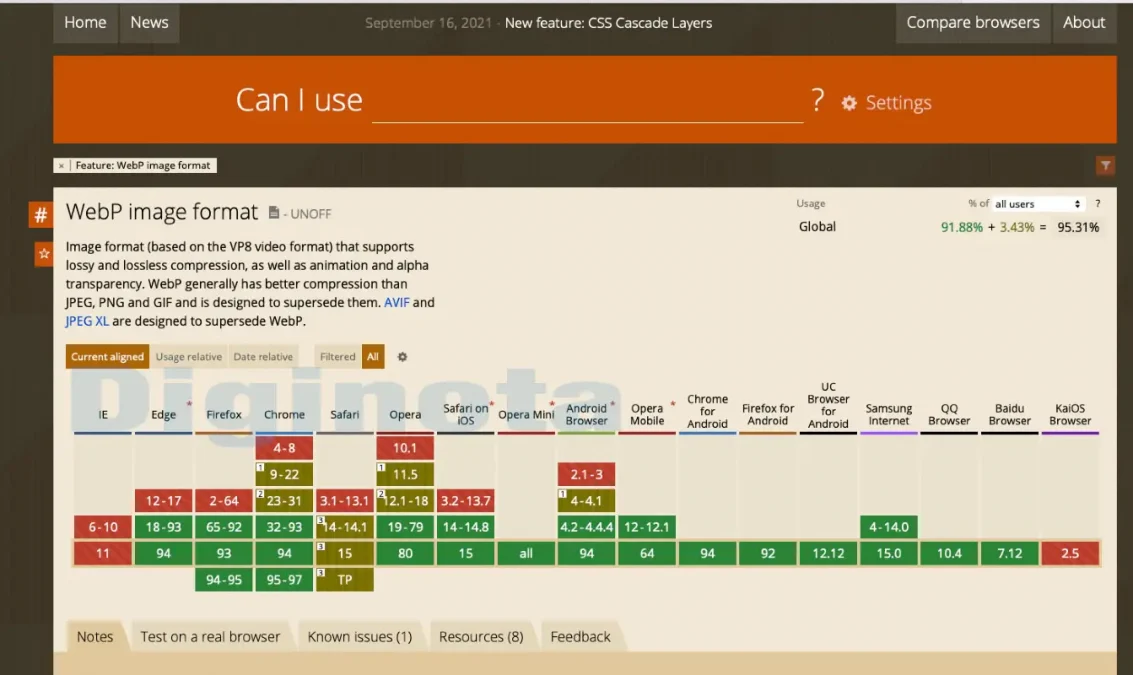
Según el sitio web de caniuse, WebP es compatible con todos los navegadores modernos.Imagen caniuse

Durante mucho tiempo hemos utilizado un plugin para convertir automáticamente imágenes JPG y PNG a WebP. Por lo tanto, todavía dependemos de él para mantener las imágenes en este formato.
Pero ahora que WordPress tiene este soporte, estamos analizando si vale la pena actualizar o no todas nuestras imágenes manualmente. o de manera automática.
Estamos convencidos de que no será una tarea fácil convertir miles artículos, Pero si compensa el esfuerzo a las nuevas imágenes que vas subiendo o a tus post más visitados.
A continuación, explicaremos mejor todo el proceso de convertir imágenes WebP
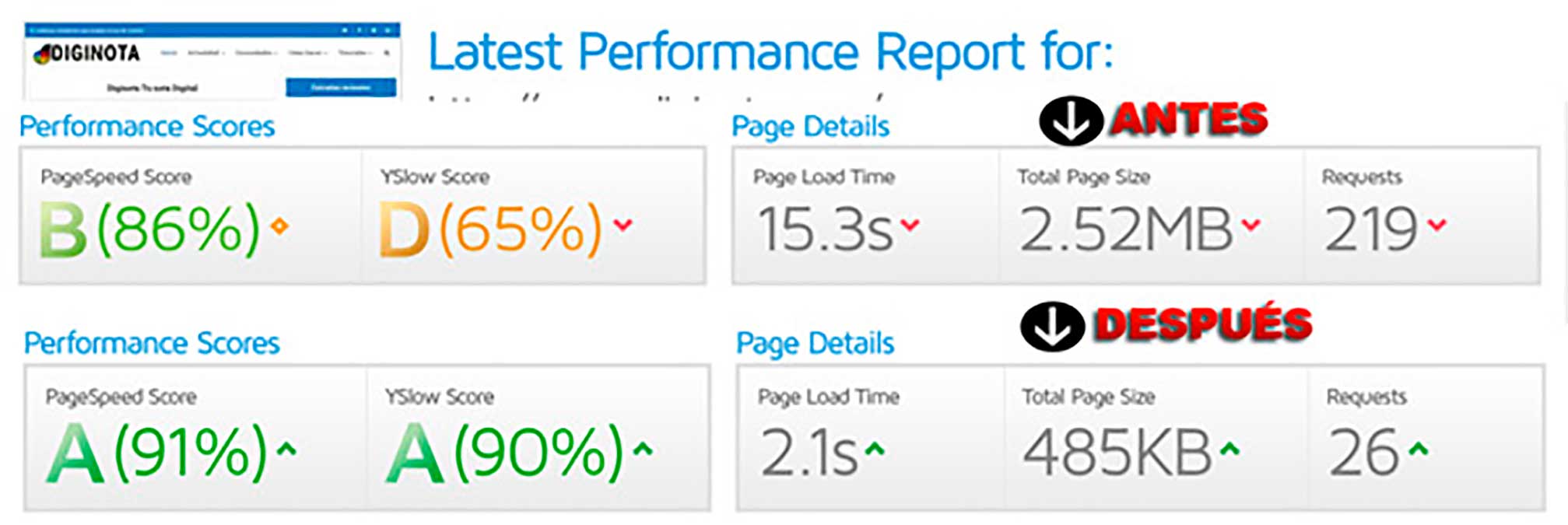
Reducción de archivos en más de un 50 %
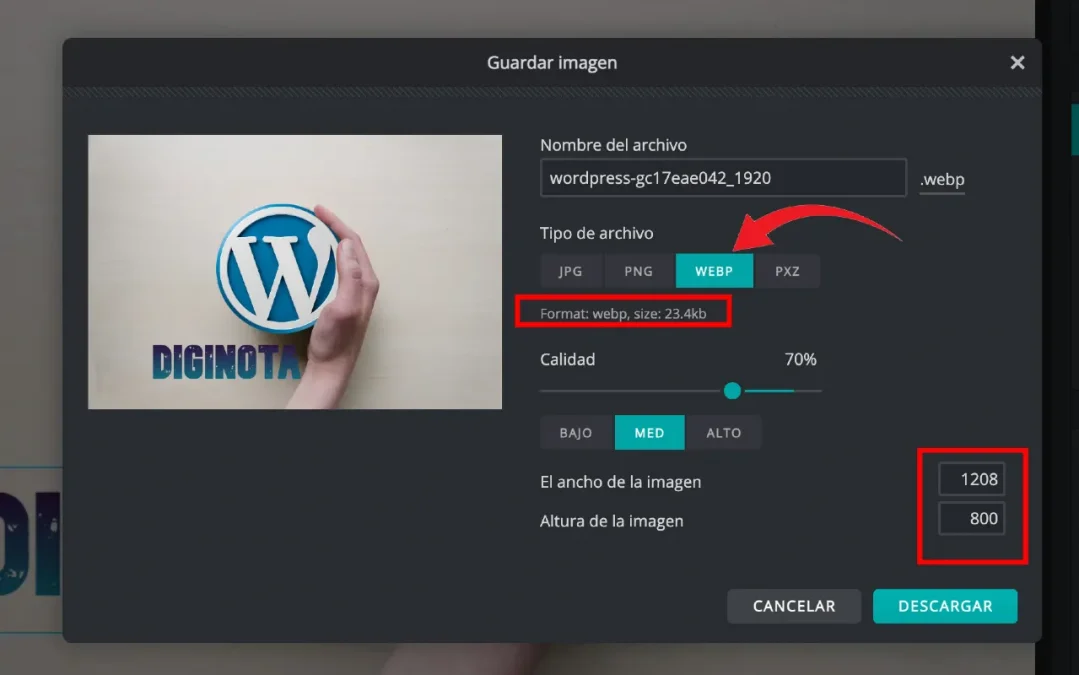
Tomamos una imagen de Pixabay, que tenia un peso de 454 KB y la dejamos en 23kb Como pueden ver en las siguientes imágenes.


¿Cómo convertir y guardar imágenes en formato WebP?
Para convertir las imágenes, utilizaremos una herramienta en línea que es bastante efectiva y fácil de usar. Cita” Exiten muchos plugins que te hacen el trabajo, pero si quieres un resultado de mejor calidad, lo ideal seria ir subiéndolas de una vez en formato WebP, entre varias ventajas, es que ahorras recursos del servidor.
Para convertirlas y modificarlas o editarlas usamos este editor Online que tiene su version gratis, el cual me dejo muy sorprendido por la calidad y lo sencillo que es usarlo.

1. Primero, vaya a este sitio para cargar la imagen que desea convertir a .WEBP. Luego desplácese hacia abajo y haga clic en el botón «ABRIR PIXLR E”.
2. Haga clic en el botón «ABRIR IMAGEN«, seleccione la imagen en su computadora y haga clic en «Abrir» para enviar.
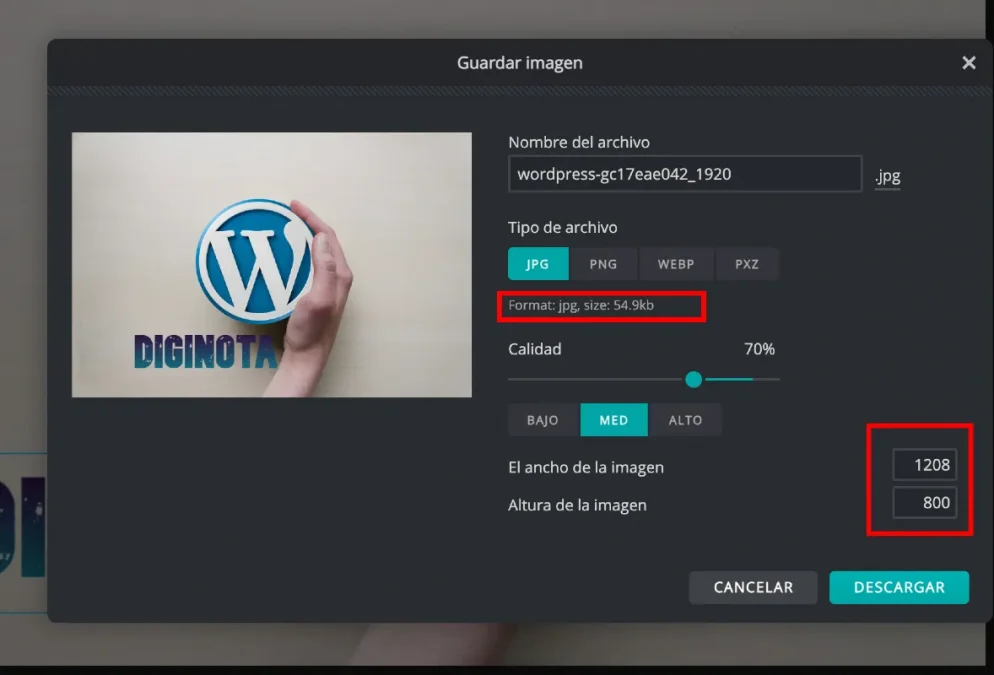
3. Después de cargar la imagen en el editor, haga clic en el botón «GUARDAR”.
4. En la ventana con el título «Guardar imagen«, cambie el nombre de la imagen si lo desea, seleccione el formato en «WEBP«, elija la calidad “ALTA”o «MEDIA” ( según tus gustos) y haga clic en “DESCARGAR«
¿Cómo insertar imágenes WebP en publicaciones de WordPress?
Una vez que haya convertido y guardado su imagen .webp en su computadora, es hora de cargarla en su post.
Como ejemplo, insertemos la imagen entre un párrafo y otro.
1. En el post, introduzca el espacio entre el párrafo.

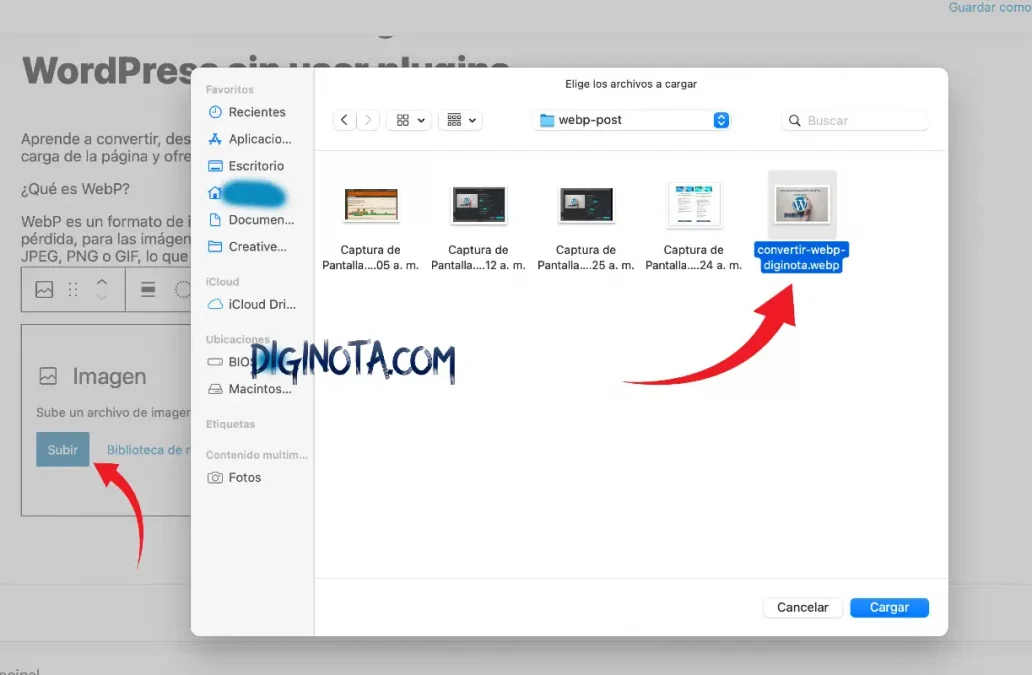
Haga clic en el cuadrado con el signo «+» y luego en la ventana que se abre, haga clic en el icono «Imagen«.

2. Haga clic en «Subir»o «arrastre la imagen» y luego seleccione en su computadora la imagen que se convirtió en .webp. Haga clic en «Cargar» para subirla.
3. Utilice las herramientas del editor para alinear la imagen. Por razones estéticas, es una buena práctica colocar imágenes con tamaños superiores a 800 × 600 en el centro de la página.
Ahora que WordPress 5.8 tiene soporte nativo para imágenes Webp, los editores podrán crear páginas mucho más rápidas.