Actualidad
Como editar y guardar imágenes WebP en Photoshop
WebP es el formato moderno de Google, como algunos ya saben, para realizar compresiones de imágenes con muy poca pérdida y hasta sin pérdida. Básicamente, tiene como objetivo reemplazar los formatos JPEG, PNG y GIF en la web, a largo plazo, debido a su tamaño de archivo reducido en comparación con los tres formatos anteriores y manteniendo una calidad de imagen similar o mejor.

Pero en este momento Adobe Photoshop no permite editar o exportar a formato WebP de manera nativa, Por lo mismo te presentamos esta solución y como casi todo en diginota: fácil y gratis.
Que es el Formato WebP
El formato WebP, actualmente desarrollado por Google en código abierto, pretende ser el próximo estándar para gráficos con millones de colores.
Este formato admite transparencias, compresión con y sin pérdidas, animaciones gráficas y mejora de manera notable los niveles de compresión de los formatos JPG, GIF y PNG. El interés de Google en la estandarización del formato WebP, con el propósito de acelerar cada vez más la velocidad de carga, de los sitios Web.
Pero ojo, algunos navegadores web ( los más antiguos) presentan problemas de visualización de archivos WebP y es necesario utilizar una segunda imagen, de respaldo, para asegurar la visualización de la imagen en la Web.
Cómo te ayuda las imágenes WebP
Las imágenes WebP son significativamente más pequeñas que sus equivalentes JPEG, por lo que los visitantes de tu sitio verán la página o sitio Web cargada más rápidamente.
Las imágenes más pequeñas en «peso» necesitan menos ancho de banda para transmitirse, Las imágenes WebP son un 30% más pequeñas de media que sus equivalentes JPEG o PNG, por lo que los sitios son más rápidos y utilizan menos ancho de banda.
La principal ventaja es que con un tamaño de imágenes más reducidos puedes lograr que tu sitio web cargue mucho más rápido.
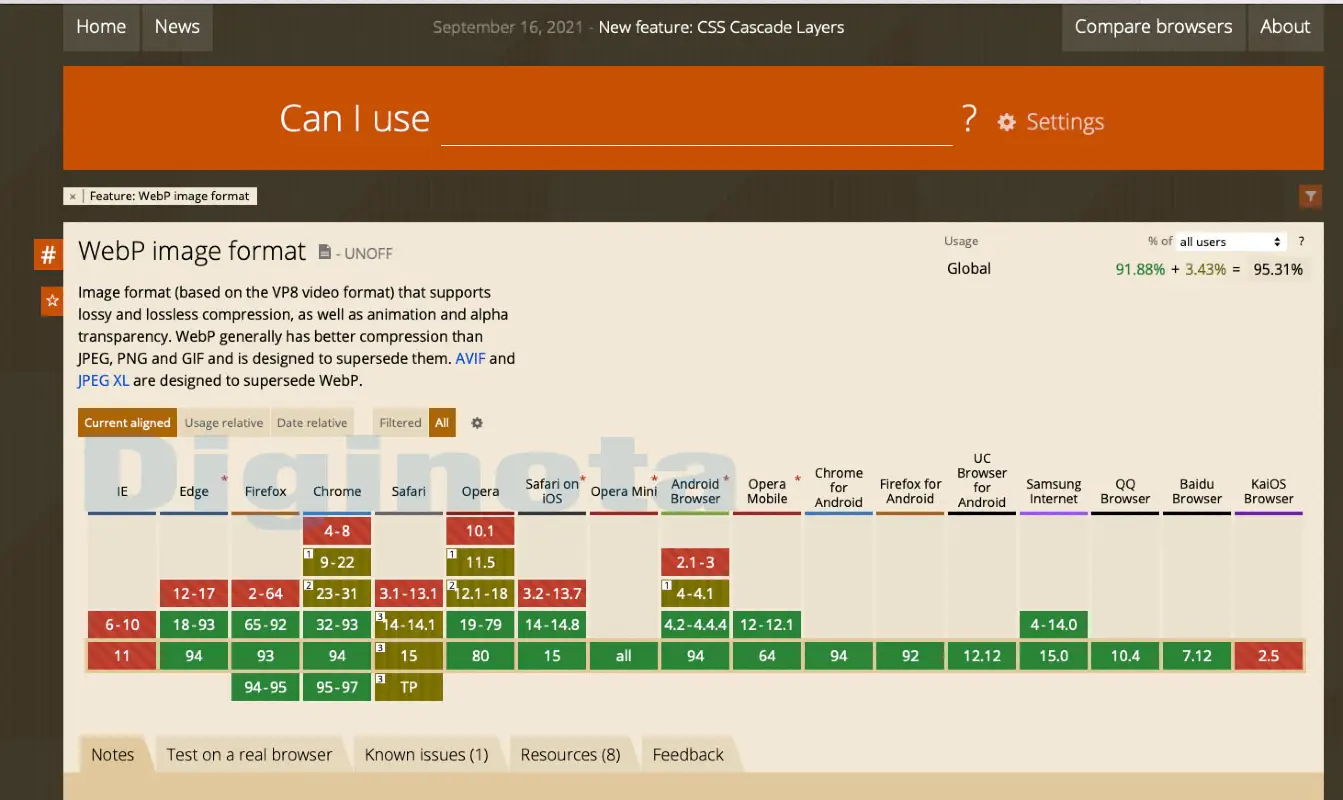
Según caniuse, WebP es compatible con casi todos los navegadores modernos.
«Si no tienes Photoshop y quieres editar o guardar imágenes WebP, mira al final de este articulo, también te dejo otra opción sin Photoshop.«

Pero con el plugin de WebPShop, es complemento ideal para abrir y guardar imágenes WebP directamente desde Adobe Photoshop, está disponible en GitHub con una licencia de Apache 2.0 .
Cómo instalar y usar el complementos WebP en Photoshop.
Descargue el binario en https://github.com/webmproject/WebPShop/releases . O aquí
Enlace directo para Windows x64: https://github.com/webmproject/WebPShop/releases/download/v0.4.0/WebPShop_0_4_0_Win_x64.8bi
Enlace directo para MacOS (extraiga el archivo ZIP después): https://github.com/webmproject /WebPShop/releases/download/v0.4.0/WebPShop_0_4_0_Mac_Universal.zip
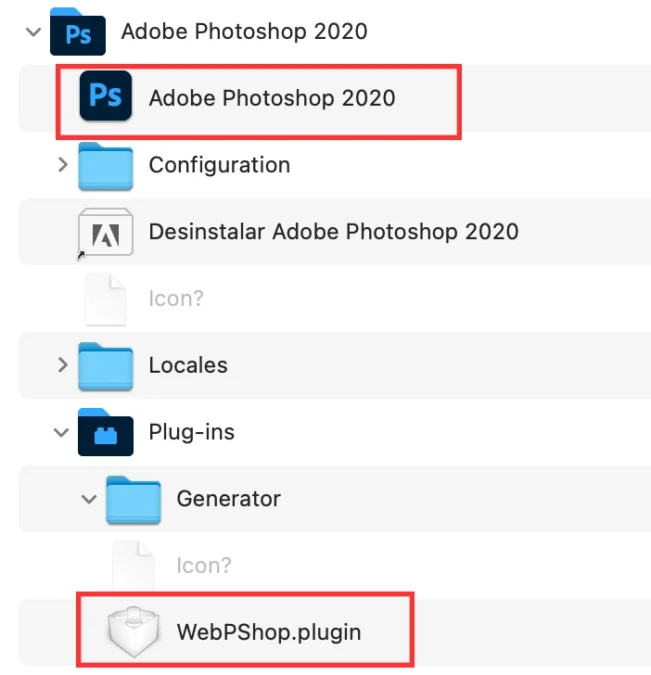
Mueva el complemento (el binario .8bi para Windows o la carpeta .plugin para MacOS) al directorio de complementos de Photoshop.

(En Windows) C:\Program Files\Adobe\Adobe Photoshop 2021\Plug-ins\
(En Mac OS) Applications/Adobe Photoshop/Plug-ins/
Abre tu Photoshop.
En macOS 10.15+,( o superior) te dará el mensaje “WebPShop.plugin no se puede abrir porque no se puede verificar el desarrollador”
Esto se puede corregir ejecutando lo siguiente en Terminal (Finder> Aplicaciones> Utilidades): Fíjate que la ruta cambia según tu Version de photoshop si es 2020 o 2021
( solo copia el código entra a tu terminal y le das – ENTER – te pedirá tu clave de usuario en tu MAC y listo.
sudo xattr -r -d com.apple.quarantine /Applications/Adobe\ Photoshop\ 2021/Plug-ins/WebPShop.plugin
sudo xattr -r -d com.apple.quarantine /Applications/Adobe\ Photoshop\ 2020/Plug-ins/WebPShop.plugin
Editar o exportar WebP en Photoshop
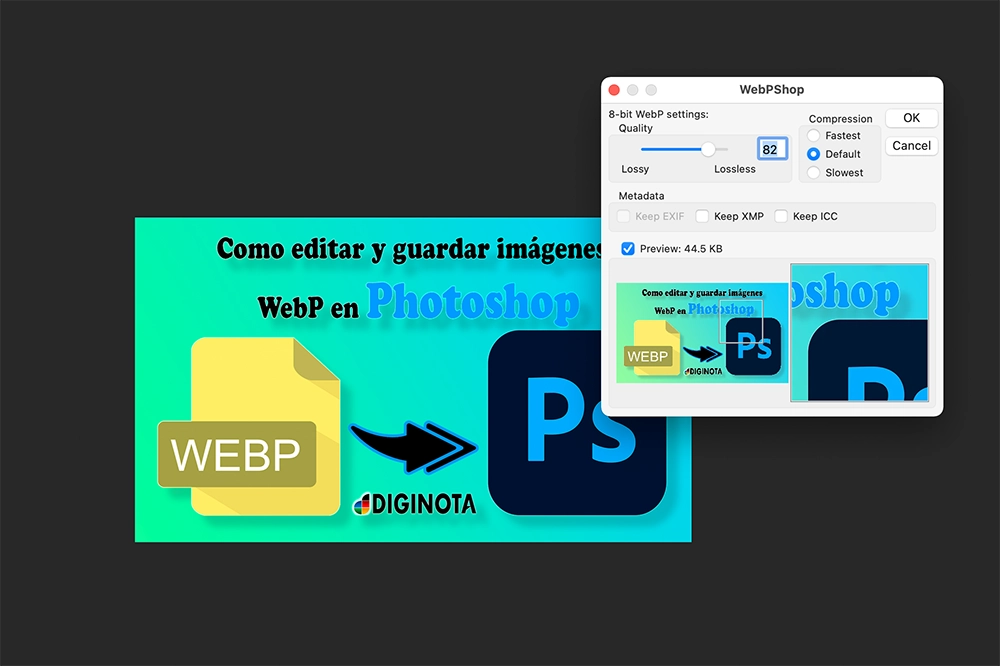
La configuración de compresión se puede ajustar durante el comando «Guardar».

- La calidad va desde la pérdida de 0 (la imagen se degrada para que quepa en menos bytes) a la pérdida de 100 (los píxeles permanecen exactamente iguales). Por lo general, el tamaño comprimido aumenta con la calidad, pero para algunas imágenes (por ejemplo, capturas de pantalla, colores planos …), el algoritmo sin pérdida produce archivos más pequeños.
- El esfuerzo de compresión controla la velocidad de codificación. Más lento aumenta la calidad visual y / o disminuye el tamaño del archivo.
- La función de vista previa mostrará la imagen comprimida y su tamaño final. Si la imagen es demasiado alta o demasiado ancha, aparecerá un área movible ampliada. Advertencia: para imágenes grandes y / o muy pesadas, la interfaz gráfica de usuario puede ser lenta o no responder. Las imágenes WebP no pueden superar los 16383 x 16383 píxeles.
- Para las animaciones (varias capas que contienen una duración en su nombre, por ejemplo, «Cuadro1 (123 ms)», Tienes un control deslizante que seleccionará el cuadro actual, mostrando su vista previa y duración.
Ten presente que:

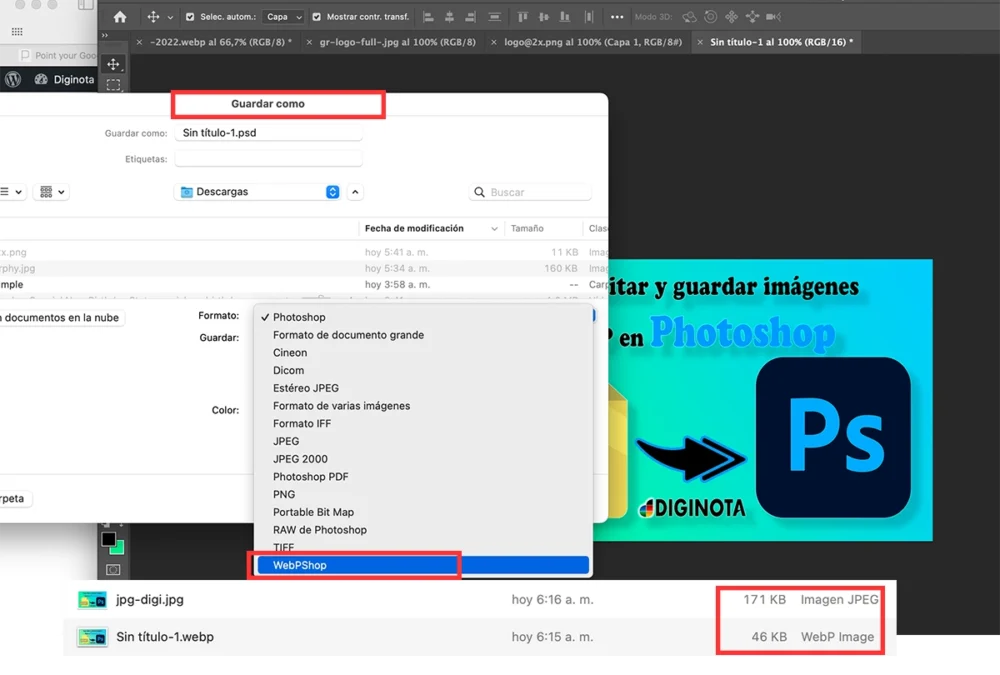
- Este plug-in lo veras en Guadar como… pero NO en en Exportar y Guardar poara WEB. (
Export As)/(Save for Web). - Debes usarlo en Guardar y desde ahí escoger WebPShop.
- Solo admite las últimas versiones desde Photoshop 2020 y superior.
WordPress añade compatibilidad con imágenes WebP.
A partir de la versión 5.8 de WordPres, puedes subir y utilizar imágenes WebP en WordPress como lo harías con una imagen JPEG o PNG hoy en día (siempre y cuando tu servicio de alojamiento soporte WebP).
El cambio al formato WebP para tus imágenes mejorará el rendimiento de tu sitio y la experiencia de tus visitantes.
En este momento Adobe Photoshop aun no permite exportar a formato WebP de manera nativa, para ello es necesario instalar el plugin gratuito WebPShop.