Cómo hacer
Cómo hacer para averiguar los estilos CSS que usa una página web
Eres diseñador y/o programador seguramente vas a estar pendiente todo el tiempo de los estilos CSS usados en otros sitios web que visitas constantemente. Hay maneras de investigar qué color se usa de fondo, la fuente de los títulos y más, pero para hacerlo necesitamos inspeccionar cada elemento, uno por uno, haciendo click derecho sobre el elemento seleccionado previamente y viendo lo que contiene. Esta herramienta te lo hace mucho mas fácil. Así funciona:
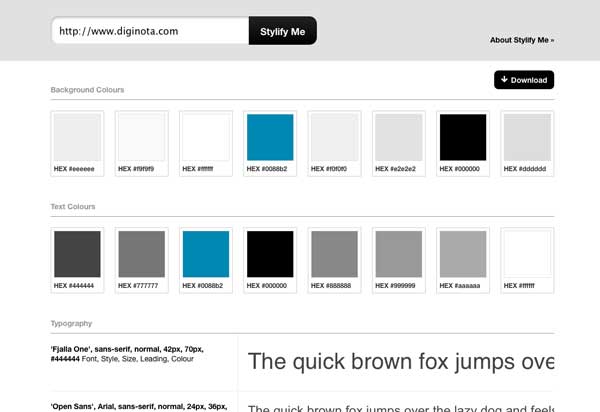
Para hacer el trabajo más simple puedes usar Stylify Me, una aplicación web maravillosa que permitirá que coloques el enlace de un sitio que te guste, o del que quieras investigar sus estilos, y te entregará una guía detallada rápidamente con información sobre los colores de fondo, los colores del texto, la tipografía usada, sus tamaños, colores, estilos, las dimensiones de las imágenes, entre otras cosas.
Después de averiguar todo por ti podrás usar los elementos si te interesan para otro proyecto, o la paleta de colores. También podrás saber las fuentes que se usan, algo que siempre es muy atractivo para muchos.
El servicio es completamente gratis y además te permite que descargues un archivo PDF con toda la información recopilada, para que así puedas guardarlo para luego.
Prueba Stylify Me (techtastico.com) [Vía]