Actualidad
Crea tu Propio GIF Animado con Photoshop

No mucha gente de hoy en día conoce una manera estándar que todos sigan para poder crear un archivo GIF y subirlo a nuestras conversaciones por chat, redes sociales, entre otros.
Mucha gente recurre a varias aplicaciones para crear GIFs, algunas como una función que te permite WhatsApp para crear GIFs animados u otras apps de terceros de la App Store o Google Play que te permiten hacerlo utilizando videos y otras fotos, pero por lo general suelen dejar marcas de agua, bajan muchísimo la calidad de imagen o incluso pueden tener un tamaño o peso mayor a las fotos o videos usados originalmente, por lo que sí, suele ser un problema.
Pero ¿Cómo reaccionarias si te enteraras de que Photoshop, una de las herramientas de edición de imágenes más populares que existen, tiene una función oculta para crear imágenes animadas como lo es un GIF? Pues resulta que sí es posible.
Esto es de mucha utilidad, en especial si te interesa la animación o también conocer cómo funciona. Incluso, si tienes una buena habilidad usando Photoshop y cada una de las herramientas de edición que te ofrece el programa, puedes obtener resultados interesantes.
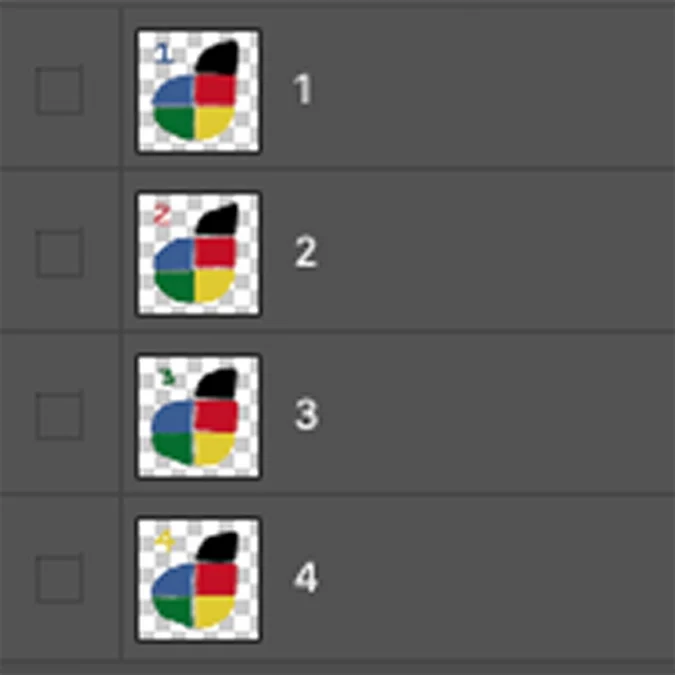
A continuación, te explicaré cómo puedes crear tu propio GIF animado usando Photoshop en unos pocos pasos, de manera muy sencilla y bien explicado. Yo, por simple preferencia, decidí dibujar a mano el logo de Diginota cuatro veces, cada una siendo diferenciada por las imperfecciones intencionadas de pintar con mouse, las cuales ayudarán a crear un efecto de animación de dibujo en un folioscopio o “Flipbook”.
¿Cómo crear un GIF?
Ya teniendo nuestro Photoshop abierto debemos decidir qué y cómo será nuestro GIF, si queremos hacer una animación a mano, hacer una imagen bien editada para que cobre vida u otros, pero con la importancia de que debemos ser creativos. Es importante colocar cada una de nuestras imágenes en capas por separado, como te muestro en el siguiente ejemplo:

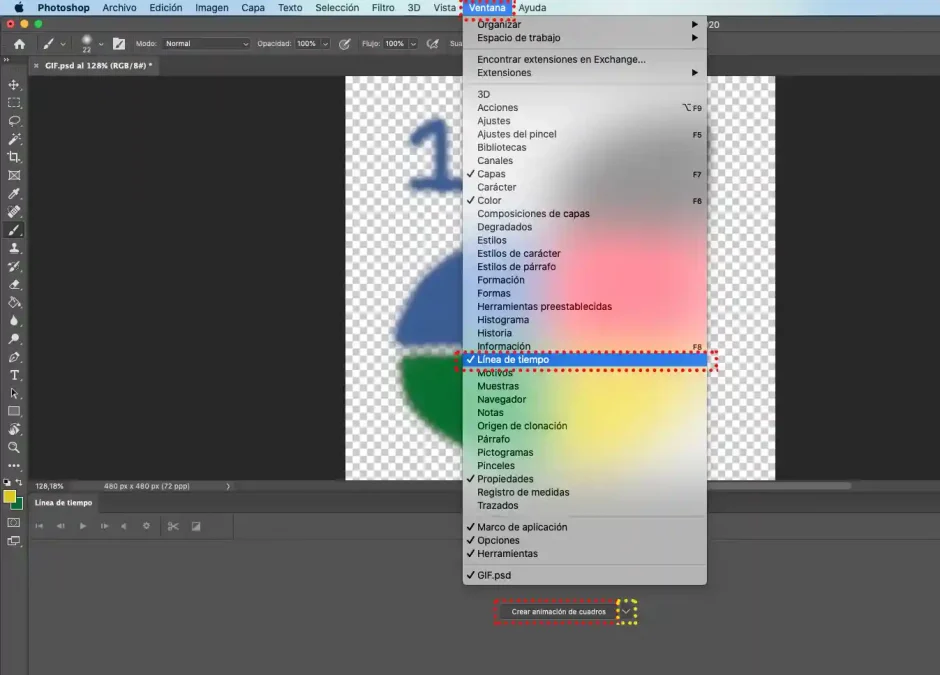
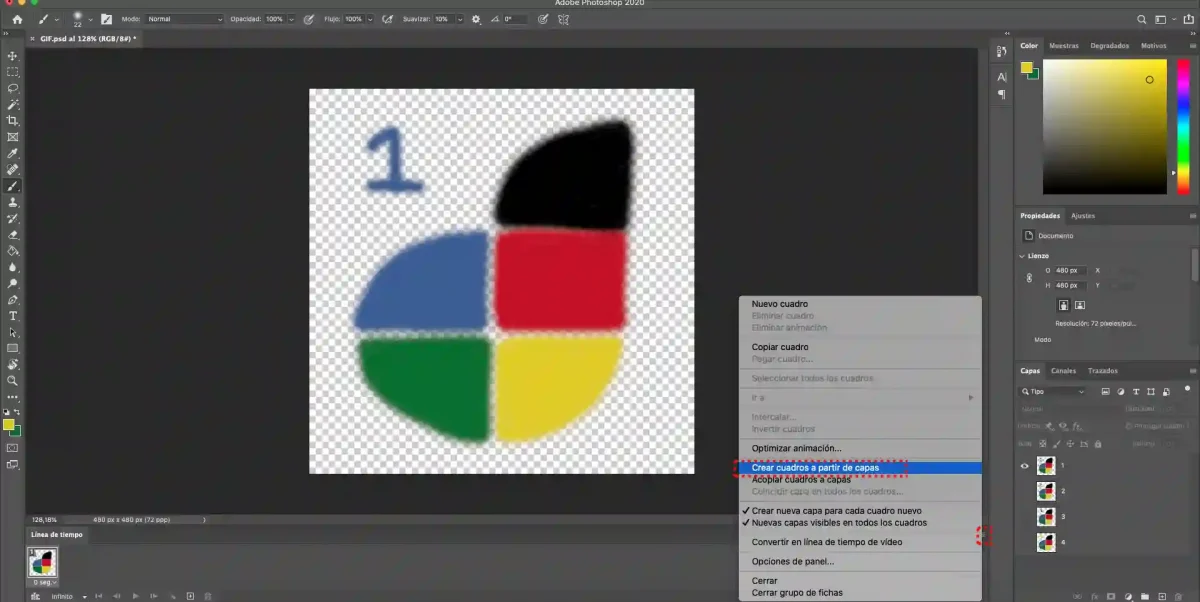
Luego, nos vamos a la barra de herramientas y vamos a “Ventana”, “Línea de tiempo”. En la parte de abajo aparecerá un nuevo menú donde haremos click en el recuadro amarillo del ejemplo y seleccionaremos la opción de “Crear animación de cuadros” y luego hacemos click en el recuadro rojo de abajo del ejemplo para entrar en el nuevo modo de edición.

El menú de abajo cambiará de interfaz y nosotros nos iremos a la parte derecha en un cuadro con tres lineas e indicamos para crear los cuadros a partir de nuestras capas. Al hacer esto se colocaran las demás imágenes que hayamos colocado en el proyecto. Debemos asegurarnos de que aquellas estén en el orden deseado, por lo que podemos arrastrarlas con el mouse hasta la posición que gustes.

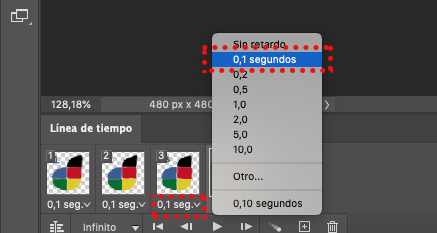
A partir de aquí puedes decidir cuánta duración tendrá cada imagen o fotograma del GIF, donde harás click en el tiempo del frame respectivo y seleccionarás su duración específica. Por lo general, cuanta menos duración tengan las imágenes, más fluido se verá el resultado, por lo que en mí caso decidí ponerlas todas con 0,1 segundos de duración.

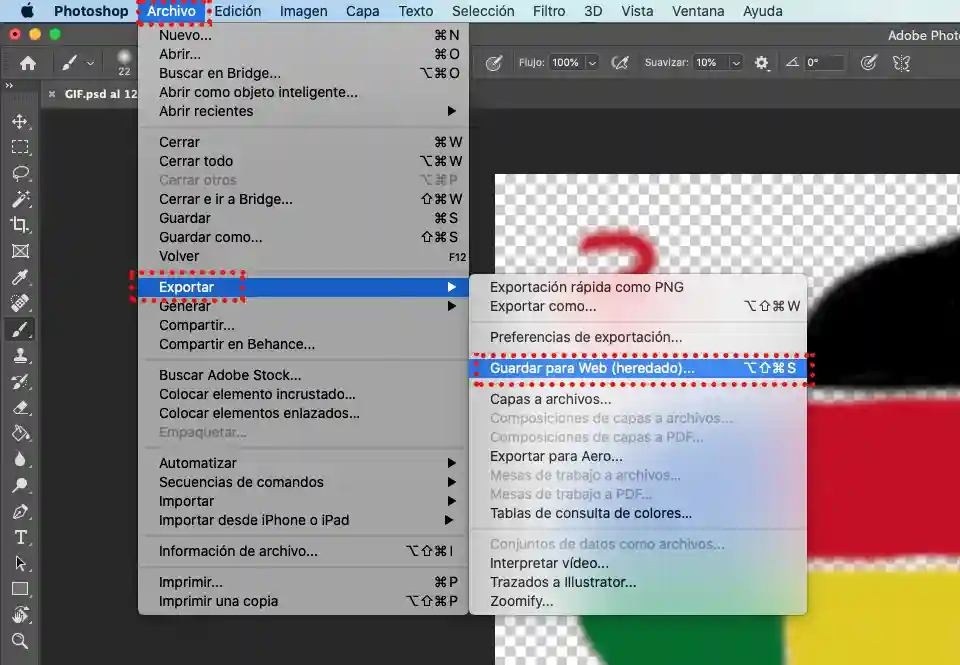
Ya tendremos nuestro GIF finalizado, solo queda guardarlo en nuestro ordenador, pero como te puedes imaginar no se puede exportar como cualquier otra imagen. Para ello, debemos ir a la barra de herramientas, “Archivo”, “Exportar” y “Guardar para web (heredado)…”.

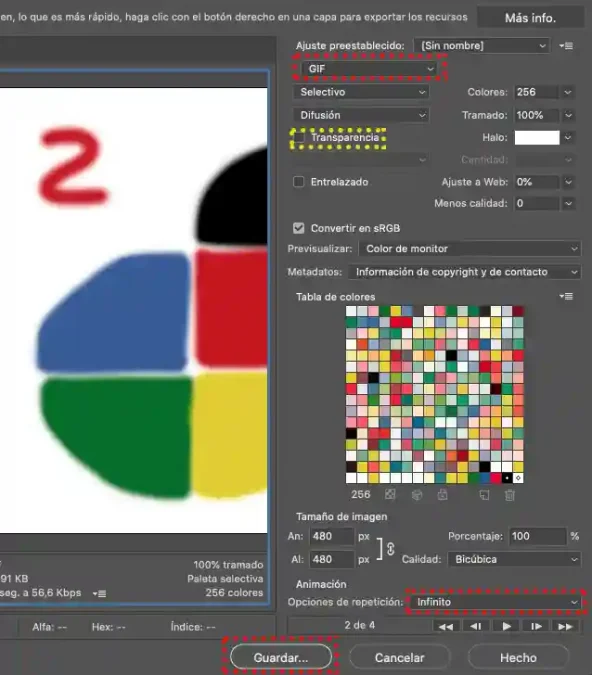
En el menú para guardar nuestro GIF debemos asegurarnos de que todo este en orden, fijándose en configuraciones como la repetición del GIF (que en mi caso escogí infinito), la transparencia y evidentemente, que el archivo se guarde como GIF y no en otro formato.

Después de verificar todo lo anterior y otras configuraciones que quieras tomar en cuenta podemos hacer click en “Guardar”, y ya habrás creado tu GIF usando Photoshop.
Con todos los pasos anteriores, nuestro GIF quedó de la siguiente manera:

¿Qué es un folioscopio o “Flipbook”?
Mejor conocido por su nombre en inglés, es un pequeño libro que contiene o te permite colocar dibujos que varian gradualmente los cuales, al pasar sus páginas rápidamente, se crea un efecto cinemático donde los dibujos aparentan cobrar vida, moverse por su cuenta, transformarse, etc. Algo similar a la técnica de stop motion.
¿Qué es la técnica de Stop Motion?
Es aquella que aparentan el movimiento de objetos inanimados (popularmente conocidos y usados con personajes de plastilina, arcilla o figuras / juguetes como Legos y otros muñecos) por medio de varias imágenes sucesivas, moviendo o cambiando de posturas a cada uno de los personajes creando la sensación de movimiento. Un ejemplo conocido de stop motion son varias de las películas de Tim Burton que se caracterizan por el uso de esta técnica.
Recuerda que Photoshop es una herramienta muy poderosa que esta centrada en la edición de imágenes, donde te puede interesar también cómo probarte un tatuaje o cómo parecerte a una caricatura o caricaturizar rápido y fácil.