Tutoriales Varios
Espacio web gratuito para docentes

Los docentes se preocupan por incorporar las Nuevas Tecnologías a su trabajo diario y contamos con espacios web gratuitos que nos proporcionan generalmente las Consejerías de Educación. También disponemos de otras webs gratuitas que nos dan espacio para guardar y compartir archivos, pero en la mayoría de estas webs, no podemos enlazar nuestros archivos para incorporarlos, por ejemplo, a nuestros blogs en forma de actividades interactivas y multimedia, o para ofrecerlos como descarga, o para mostrarlos en un navegador como página web, pero hay una excepción: Dropbox. Para estos casos, tenemos que recurrir a espacios web donde podamos guardar y enlazar directamente los archivos, y esto es posible en los espacios web oficiales del ITE (antiguo CNICE) y en EducaMadrid.
1. Actividades interactivas en los blogs
Conforme los blogs se van consolidando en el ámbito de la enseñanza y sus autores van adquiriendo destreza en su manejo, va surgiendo la necesidad de incluir actividades interactivas y multimedia en esos blogs. Las actividades interactivas se suelen realizar con aplicaciones de escritorio, tales como HotPotatoes o LIM, que producen archivos de HTML, Flash, JavaScript o Java, y que después hay que incrustar en el blog, aunque también se pueden enlazar simplemente. Pero para ello, los archivos creados hay que transferirlos al espacio web del servidor, a veces con progrmas de FTP, como se verá más adelante. En este blog he publicado varios artículos sobre este tipo de actividades, que se pueden ver en la etiqueta de recursos.
Otra forma más sencilla de incrustar actividades en el blog consiste en crearlas en servicios web que permiten el alojamiento de los archivos creados, con lo cual sólo tenemos que incluir en nuestro blog el código que nos proporcionan para ello. y también existen otros servicios de este tipo tales como My Studiyo, donde se crean actividades tipo test con elementos multimedia, y Voki, donde podemos crear un avatar parlante para nuestro blog.
2. Espacio web del ITE (antiguo CNICE)
 El Isftic es un servicio del Ministerio de Educación español que recoge todo lo relativo a las Nuevas Tecnologías en la educación. En él disponemos los docentes de un espacio web suficiente para publicar páginas web, y por tanto para guardar archivos que podemos enlazar y mostrar en un navegador. Para conseguirlo, hay una página de Petición de cuenta gratuita para profesores con un archivo PDF para solicitar la cuenta.
El Isftic es un servicio del Ministerio de Educación español que recoge todo lo relativo a las Nuevas Tecnologías en la educación. En él disponemos los docentes de un espacio web suficiente para publicar páginas web, y por tanto para guardar archivos que podemos enlazar y mostrar en un navegador. Para conseguirlo, hay una página de Petición de cuenta gratuita para profesores con un archivo PDF para solicitar la cuenta.
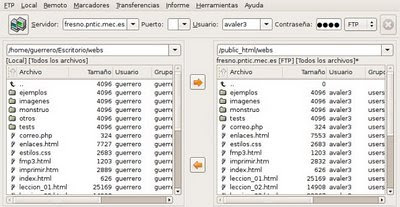
Una vez que dispongamos de una cuenta en un servidor, podemos transferir los archivos al disco duro del servidor. Existen varios programas FTP gratuitos para transferir archivos a un servidor, y en la Web hay muchos tutoriales para aprender a manejar este tipo de aplicaciones, pero aquí voy a dar unas nociones mínimas que puedan ser de utilidad. Dos son los programas que vamos a ver: gFTP para Linux y Filezilla para Windows (también existe para Linux). En ambos programas el procedimiento que hay que seguir es el mismo. Veámoslo primero en la aplicación gFTP, cuya interfaz se muestra en la siguiente imagen, que se puede ver ampliada con un doble clic:
 Cuando abrimos gFTP, en la parte superior tenemos tres campos de texto que hay que rellenar:
Cuando abrimos gFTP, en la parte superior tenemos tres campos de texto que hay que rellenar:
- Servidor: es el nombre del servidor web donde tenemos nuestro espacio web. En mi caso, mi cuenta es fresno.pntic.mec.es. Hay que decir que desde hace un tiempo, ya no se puede usar "cnice" en la URL de la cuenta; ahora hay que sustituirlo por "pntic".
- Usuario: es nuestro nombre de usuario para acceder a ese servidor. En mi caso, avaler3.
- Contraseña: es la contraseña asociada al nombre de usuario. En mi caso, no lo digo.
Después, se pulsa la tecla Intro y aparece, a la izquierda de la ventana, las carpetas y los archivos de nuestro disco duro, y a la derecha, las carpetas del servidor. En nuestro disco duro vamos a buscar la carpeta donde está nuestra página. La ruta aparece en el cuadro de texto de la lista desplegable que hay en la parte superior. Cuando tengamos a la vista nuestros archivos, los marcamos con un clic del ratón mientras mantenemos apretada la tecla de mayúsculas. A continuación los transferimos al servidor apretando el botón que tiene la flecha dirigida hacia la derecha y que está situado en el panel central, entre las dos ventanas. Si queremos realizar alguna acción sobre un archivo o carpeta, pulsamos el botón derecho del ratón encima y aparece un menú de opciones.
La sección derecha de la ventana presenta la ubicación de los archivos transferidos en el servidor remoto, el ordenador donde se va a alojar nuestra página. Antes de transferir los archivos quizá haya que crear una nueva carpeta, según las condiciones que imponga cada servidor. Desde esta sección también se pueden copiar los archivos a nuestro disco duro, borrarlos y cambiar sus nombres, entre otras opciones.
Lo mismo se puede decir para el programa Filezilla, con la peculiaridad de que los archivos se pueden arrastrar con el ratón desde una ventana a la otra. Aquí tenemos su interfaz, muy similar a la de gFTP:

3. Espacio web de EducaMadrid
 El portal EducaMadrid pertenece a la Consejería de Educación de la Comunidad de Madrid, y en él los docentes madrileños tenemos un espacio web de 5 GB. Para conseguir nuestra cuenta en este portal, tenemos que acudir al coordinador TIC de nuestro centro, que deberá seguir el Procedimiento para dar de alta a usuarios en EducaMadrid. Cuando tengamos nuestra cuenta, ya podremos utilizar el portal, que dispone de un wiki de ayuda, donde nos explican cómo usar el directorio de ficheros. En este directorio guardaremos todos nuestros archivos que no excedan los 10 Mb. La ventaja que tiene este procedimiento es que no hace falta utilizar un programa de FTP para transferir los archivos.
El portal EducaMadrid pertenece a la Consejería de Educación de la Comunidad de Madrid, y en él los docentes madrileños tenemos un espacio web de 5 GB. Para conseguir nuestra cuenta en este portal, tenemos que acudir al coordinador TIC de nuestro centro, que deberá seguir el Procedimiento para dar de alta a usuarios en EducaMadrid. Cuando tengamos nuestra cuenta, ya podremos utilizar el portal, que dispone de un wiki de ayuda, donde nos explican cómo usar el directorio de ficheros. En este directorio guardaremos todos nuestros archivos que no excedan los 10 Mb. La ventaja que tiene este procedimiento es que no hace falta utilizar un programa de FTP para transferir los archivos.
Para llegar al directorio de ficheros de la versión 5 de EducaMadrid sólo hay que entrar en nuestra cuenta de EducaMadrid, y hacemos clic en el menú de la parte superior derecha que lleva por título nuestro nombre de usuario:

Entonces, elegimos la opción del directorio de ficheros. Si no apareciera esa opción al principio, hay que elegir alguna de las opciones de Mis espacios web para tener el menú de la imagen superior. Y después tendremos que hacer clic en el menú desplegable Mostrar/Ocultar carpetas, que aparece a la izquierda, y debajo del cual veremos nuestras carpetas ya creadas, como se ve en la imagen superior, ampliable con un clic.
Para saber la dirección URL de los archivos o ficheros guardados en las carpetas, de forma que podamos enlazarlos o insertarlos en el blog, tenemos que hacer clic con el botón derecho del ratón encima del nombre de ese archivo, y escogemos la opción Copiar acceso directo (en el navegador el Internet explorer) o en Copiar la ruta del enlace (en Firefox). Y así podremos pegar después la ruta o URL en un enlace que hagamos para que lo vean los demás. También podemos hacer clic en el enlace del nombre del fichero para que se abra en una ventana del navegador, y allí veremos su URL en la barra de direcciones.
4. Incrustar el archivo en el blog
En cuanto haya guardado mis archivos en mi espacio web, los puedo incrustar mi blog de forma que aparezcan en un marco o iframe. Para ello tengo que realizar dos pasos:
- Apunto o copio la ruta o dirección Web (URL) donde está guardado, de modo que si escribimos esa ruta en el navegador, vemos el archivo como página web normal.
- Lo incorporo a mi blog mediante la etiqueta iframe. El texto siguiente, con los cambios necesarios, hay que insertarlo en el código fuente del texto: hacemos clic en la pestana Edición de HTML del editor de Blogger, y ahí lo pegamos donde deseemos que aparezca:
<div align="center"><iframe src="http://ruta_mi_servidor/jquiz.htm" frameborder="0" height="500" width="500" scrolling="auto"></iframe></div>
En este texto vemos los atributos de la etiqueta iframe, es decir los parámetros de dicha etiqueta, que están colocados dentro de la etiqueta de apertura:
- src: es la ruta o URL de donde se encuentra guardado el archivo jquiz.htm del test en otro servidor.
- frameborder: es la anchura del borde del marco expresado en píxeles.
- height: es la altura del marco. Hay que ajustar esta altura si se quiere que no se vea la barra de desplazamiento y parezca que el test está incrustado en el blog.
- width: es la anchura del marco. Hay que tener cuidado de no poner una anchura que sobrepase los 500 píxeles, pues el marco podría invadir el lateral del blog.
- scrolling: es la barra de desplazamiento. Escribimos auto para que la barra aparezca automáticamente cuando sea necesario. Si escribimos yes, la barra aparecerá siempre, y si ponemos no, no aparecerá nunca. En este último caso, hay que impedir que el test se esconda por debajo del marco y el usuario no pueda verlo entero.
- No hay que olvidarse de las comillas y de cerrar el iframe con su etiqueta de cierre, que incluye una barra.
- En texto azul he incluido la etiqueta div y el atributo align para centrar el marco en la página, aunque no es necesario. No hay que olvidar el div de cierre. Con este código podemos centrar cualquier elemento de la página.

