Cómo hacer
Guia o tutorial de cómo Instalar y configurar W3 Total Cache en WordPress
W3 Total Cache es el plugin más rápido y completo para la optimización de sitios que utilizan WordPress. W3 Total Cache mejora la experiencia del usuario de su sitio mediante la mejora de rendimiento de su servidor, el almacenamiento en caché todos los aspectos de su sitio, reduciendo los tiempos de descarga y ofreciendo transparencia de entrega del contenido.
Los pasos para instalar el plugin, es igual que el resto de componentes que tengamos añadido ya. Lo primero que debemos de asegurarnos es que no tengamos ningún otro sistema de cacheo ya instalado, ya que daría problemas. Si fuera el caso, lo que hay que hacer es desinstalar primero el que tengamos.
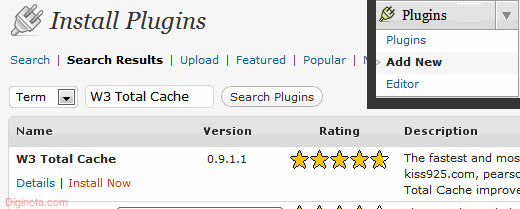
Una vez realizado lo anterior, vamos al panel de administración, a la zona de plugin y pulsamos la opción de “Añadir nuevo”. Una vez ahí, en la caja de búsqueda ponemos el nombre del plugin, en nuestro caso “W3 Total Cache”, y pulsamos en buscar, lo que nos debe de mostrar los plugin encontrados.

Pulsamos en la opción de instalar para que se instale el plugin de forma automática y con esto sería suficiente. Si por esta vía no te deja hacer la instalación, puedes optar por descargarte el plugin, y subirlo vía FTP a al caperta “wp-content/plugins”. Luego en la administración, en la zona de plugins deberías de activarlo.
Hasta ahora hemos visto la forma de hacer la instalación, que no tiene ningún misterio. Ahora vamos a ponernos manos a la obra para configurarlo.
W3 Total Cache dispone de muchas opciones y nosotros intentaremos ver todas ellas. Empezaremos por las opciones generales.
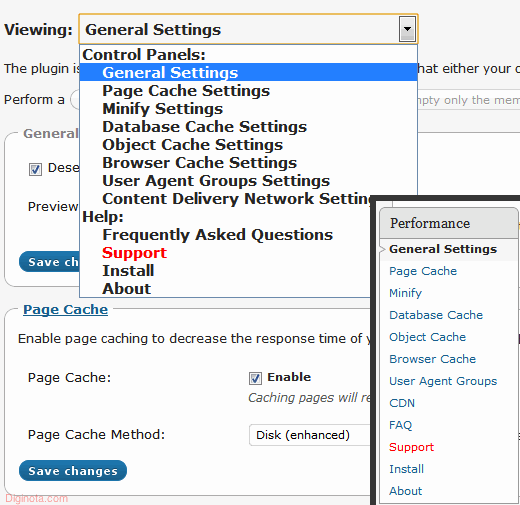
General Settings
Nosotros nos aseguraremos de que estamos en la configuración general porque debemos de ver algo parecido a la siguiente imagen.

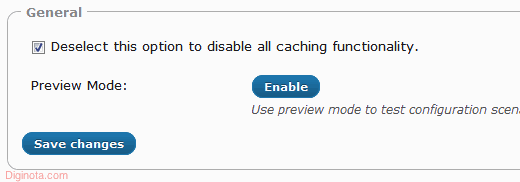
Lo primero que vemos en este menú es la opción de activar o desactivar la vista previa. Lo recomendado es que esté desactivado, por lo que deberá de marcar el checkbox, quedando igual que se muestra en la siguiente pantalla.

La siguiente opción con la que nos encontramos en la pantalla es “Page Cache”. Al marcar la opción que nos aparece, lo que le estamos indicando al plugin es que creé una página estática por cada página que se carga. De esta forma se reduce el tiempo de carga para los usuarios a la vez que le quitamos carga al servidor, ya que no tendrá que hacer ningún tipo de consultas para conseguir los datos. Es muy recomendable activarlo. Al final, la pantalla debería de quedar algo como se muestra a continuación.

Después de “page cache”, nosotros debemos de ver las opciones de la zona de “Minify”. Minify es la técnica que permite reducir el tamaño de los ficheros CSS, JavaScript, HTML, post, páginas y RSS. Al activarlo, lo que esto hará será eliminar todo el código que no sea necesario, como son los comentarios y todo tipo de espacios en blanco, lo que hará que la velocidad de carga pueda aumentar hasta en un 10 %. Al activarlo, nos debería de quedar algo como la siguiente imagen.

La siguiente opción con la que nos encontramos es “Database Cache”. Esta opción es crucial, ya que WordPress utiliza mucho las consultas a la base de datos, lo que puede aumentar la carga y reducir el tiempo de respuesta. Activando esta opción, conseguirá disminuir el tiempo de carga del sitio.

Si seguimos para delante, lo siguiente que nos encontramos es “Object Cache”. Al activar esta opción conseguimos que aumente el rendimiento de los sitios que utilizan la API de caché de objetos. Al activarlo debería de quedar como lo siguiente.

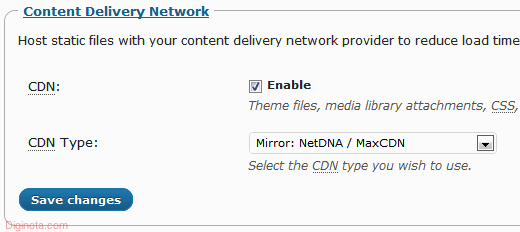
La siguiente opción con la que nos encontramos es “Content Delivery Network”. W3 Total Cache soporta MaxCDN, NetDNA, Amazon S3, Rackspace Cloud, y Amazon Cloud Front . Esta opción solo se podrá habilitar en aquellos sitios que utilicen o vayan a utilizar CDN.

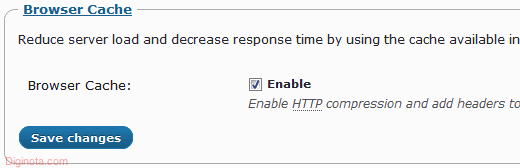
A continuación nos encontramos con “Browser Cache”. Al activar esta opción, conseguimos habilitar la compresión HTTP y añadir cabeceras de expiración en los distintos objetos de la web. Cada vez que se visita la web, los navegadores harán una copia de tu sitio, así que la próxima vez que entren y ya dispongan de la copia, no harán la llamada a la web, sino que la cargará de forma local, a no ser que ya haya expirado.

Depués de ver el grupo de opciones generale, vamos a ver el grupo “Page Cache”
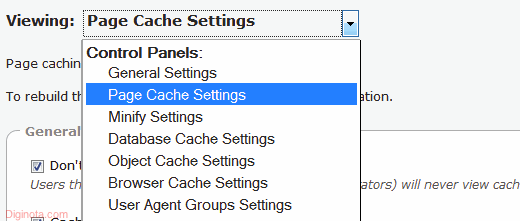
Page Cache Setting
Lo primero que hay que hacer, es seleccionar del menú la opción de Page Cache.

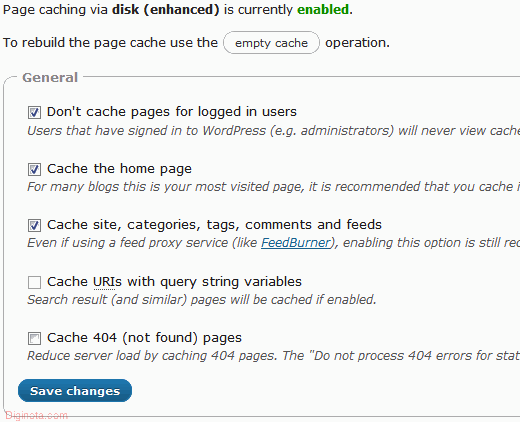
Una vez seleccionado, veremos la siguiente pantalla.

Observemos que en la imagen de arriba nos aparece en verde que la caché está habilitada. Si no fuera así, algo estamos haciendo mal y deberíamos de volver al menú de configuración general, para repasar si realmente lo hemos activado bien.
Otra de las cosas que vemos es la opción de limpiar la caché, para borrar toda y poder ver las cosas actualizada, sin esperar a que la caché expire.
Si seguimos mirando las opciones de la imagen, podemos ver que hemos marcado la opción de no cacheo (Don’t cache pages for logged in users) para usuarios administradores. De esta forma ellos podrán ver de forma inmediata cualquier cambio que se haga, aunque esté cacheada para el resto de usuarios.
Otra opción que se puede marcar es el cacheo para la página principal, ya que en muchos sitios, esta suele ser la página más visitada.
También nos permite activar la caché para sitios, categorías, tags…., de esta forma cuando se entre en alguna de ellas, la página resultante será cacheada.
Por último nos encontramos con la posibilidad de cachear las búsquedas que hagamos en nuestra aplicación desde el buscador e incluso las páginas 404 de error, que en sitios muy grandes puede ser de gran utilidad.
Como veis hasta ahora, con este plugin se puede decir de forma independiente que partes de la aplicación queremos cachear.
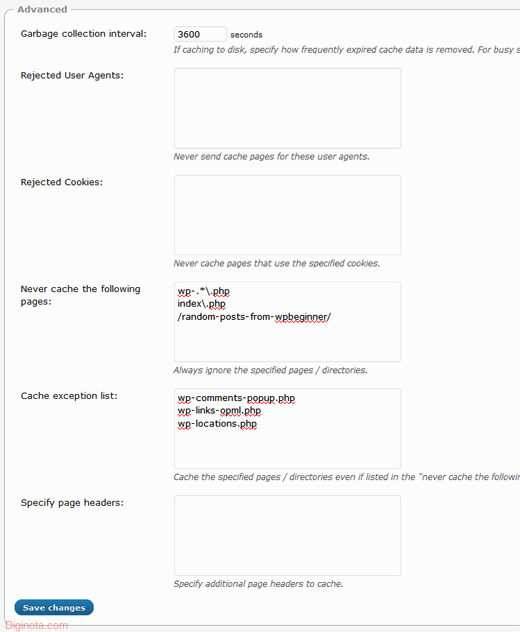
No paremos aquí y sigamos con las opciones avanzadas de esta zona.

En esta zona lo que podemos hacer es modificar el tiempo que indiquemos que dure la cache. Por defecto son 3600 segundos, pero lo podemos modificar desde aquí.
Otra opción que podemos hacer desde aquí, es indicar que páginas no queremos que se cachén. Esto lo hacemos desde la zona “Never cache the following pages”.
El siguiente grupo de configuración que veremos será Minify Settings
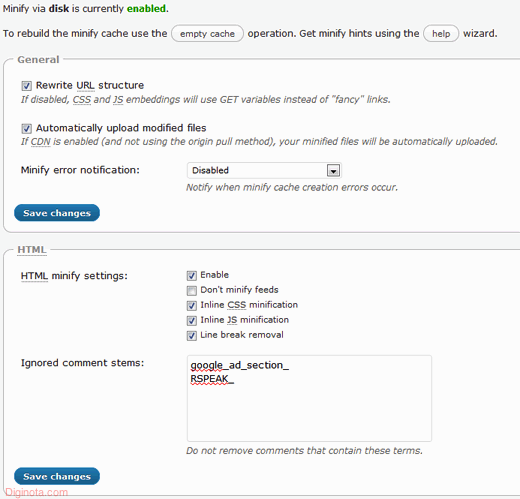
Minify Settings
Minify Setting podría varias sus opciones de un sitio a otro, pero también tendrá opciones comunes a todos los sitios.

Lo primero que debemos de hacer es que esté habilitado. Si es así, aparecerá un mensaje indicándolo. Si no es así, debe de ir a las opciones generales para revisarlas.
Desde aquí podrás seleccionar los archivos a los que quieres aplicar la compresión para el ahorro de espacio.
Database Cache Settings
En este apartado no es necesario hacer ningún cambio y con dejar todo como viene por defecto sería suficiente. Lo más importante de aquí es la zona donde le podemos indicar las páginas que no queramos cachear.

Browser Cache Settings
Por defecto la compresion que viene habilitada es GZIP, pero desde esta opción podemos habilitar otras opciones que nos podrá servir para agilizar nuestra web, como es el caso de añadir cabeceras de expiración o la posibilidad de habilitar los Set Entity Tag.
CDN Settings in W3 Total Cache
Como hemos indicado anteriormente, esto solo es factible para aquellos sitios que utilicen algún sistema de CDN para la entrega de datos. Todos aquellos que no utilicen esto, no deberían de configurar nada en esta opción.

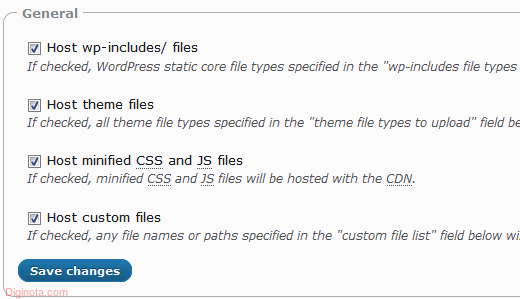
Como se puede ver hemos seleccionado las cuatro opciones en la configuración general.
•Host wp-includes/ files: Esto es para si tus plantillas hacen llamadas a librerías jQuery, estas serán servidas desde el servicio CDN que tengamos.
•Host themes files: Al marcar esta opción, todos los archivos de nuestra plantillas serán servidos vía CDN.
•Host minified CSS y ficheros JS: Esto es importante marcarlo para que cuando W3 Total Cache comprima los ficheros, estos sean servidos vía CDN.
•Host custom files: A menudo, los bloggers tienen una tendencia de mantener algunas cosas por separado por el bien de la organización.Que sea imágenes del anuncio, o otro conjunto de archivos. Puede especificar las que se sirve a través de CDN también.
Adicional a esto de dejo también:
Guia o tutorial de cómo Instalar y configurar W3 Total Cache en WordPress
WordPress Cache: WP Super Cache vs W3 Total Cache
Quieres Más velocidad en tu Web con CDN Origin Pull puedes
Vía: Wpbeginner