Cómo hacer
Para el tratamiento de las imágenes en los blog Picnik

Las imágenes son un gran recurso para nuestro blog. No hay que abusar de su uso, pero tampoco hay que olvidarlas, porque pueden ilustrar muy bien los contenidos. La actual Web 2.0 está llena de imágenes que demuestran la gran creatividad de sus autores, pero hay que tener cuidado de no recargar nuestras páginas con fotografías demasiado pesadas. Para ello, vamos a aprender a reducir y a recortar las imágenes de manera que sólo quede de ellas lo que nos interese, lo esencial. Existen muchas aplicaciones de escritorio para ello, pero quizá nos interese tener siempre a mano un servicio web gratuito como Picnik, que es muy conocido por servir de editor en Flickr y Picasa.
1. Reducir la imagen en Picnik
Muchas imágenes que queremos utilizar en la Web son grandes, principalmente porque se hacen con cámaras digitales, y entonces tenemos imágenes que ocupan más de 2 MB. Estas imágenes que tienen una resolución grande están bien para imprimirlas o para verlas en una pantalla, pero no sirven para publicarlas en un blog o en una presentación. A veces las insertamos en un blog o una web y las reducimos, pero siguen conservando su peso. Lo que hay que hacer es reducirlas realmente con una aplicación, de manera que la anchura final no sobrepase los 600 píxeles, o los 800 píxeles si se trata de imágenes para presentaciones tipo PowerPoint, aunque a veces tendremos que reducirlas más para que se ajusten a la anchura de nuestro blog.
Con Picnik esto resulta muy sencillo. Primero, pulsamos el botón Cargar una foto, que está en la parte superior izquierda de la portada. Y buscamos nuestra imagen en el disco duro.

Un vez cargada la fotografía, nos encontramos con la interfaz del programa. Yo he utilizado una de las fotos de muestra que tiene el programa: la de las hojas otoñales, que tiene unas dimensiones de 1024×681, es decir, 1024 píxeles de anchura y 681 píxeles de altura. La primera cifra siempre es la anchura en cualquier dato que encontremos en la Web o en programas informáticos.
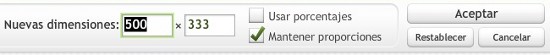
Vamos a reducir la imagen a 500 píxeles de anchura con una altura proporcional. Para ello, pulsamos en el botón Cambiar tamaño del menú superior, y aparece el siguiente formulario:
Introducimos la cifra 500 para la anchura y automáticamente se incluye la cifra proporcional de la altura, porque está activada la casilla Mantener proporciones. Después pulsamos el botón Aceptar para guardar los cambios, y ya tenemos una imagen perfecta para la Web. A continuación pulsamos en la pestaña Guardar, que está encima de los botones, junto a las otras pestañas.

Aquí tenemos dos opciones principalmente. La primera es guardar la imagen en uno de los repositorios o bancos de imágenes más populares; en mi caso elijo guardarla en mi álbum Picasa donde están todas las imágenes de mi blog, y entonces hago clic en el enlace Picasa Web Albums, que se encuentra en la barra de opciones debajo de las pestañas. A continuación me piden que conecte al servidor y que dé permiso para la acción. Después, aparece el formulario siguiente:

Podemos completarlo con la leyenda que aparecerá en la parte inferior de la imagen cuando se publique y con unas etiquetas que la clasifiquen. Y la agregaremos a cualquiera de nuestro álbumes. En mi caso, la agrego al álbum que incluye las imágenes de este blog: Apuntes sobre blogs. Guardamos la foto y ya la tenemos disponible en nuestro álbum para insertarla en el blog o en otro documento web.
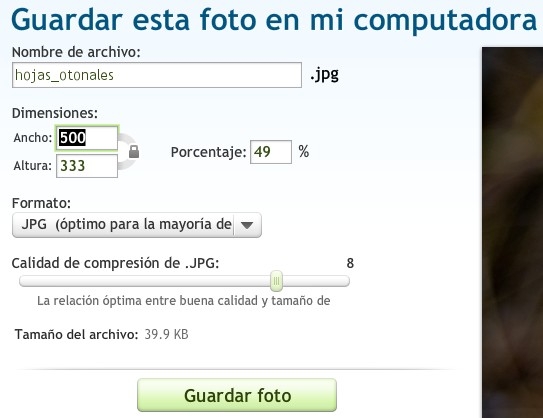
La segunda opción es la de guardar la imagen en nuestro disco duro. Si pulsamos la pestaña Guardar, ésa será la opción predeterminada; si no, hacemos clic en la opción Guardar en la computadora, y veremos el siguiente formulario:
Aquí hay que considerar unos detalles muy importantes para el trabajo en la Web:
- Los nombres de los archivos, para evitar problemas, no pueden incluir caracteres especiales tales como tildes o eñes. Y tampoco es conveniente dejar huecos en blanco entre las palabras, que podemos sustituir por un guión o un guión bajo: "hojas_otonales". A este nombre le sigue la extensión .jpg, que es el formato en que se guarda, que usaremos casi siempre cuando se trata de imágenes. Otras opciones pueden ser los formatos .gif o .png para imágenes con pocos colores.
- Las dimensiones de la imagen también se pueden establecer aquí.
- El formato JPG crea archivos comprimidos cuya calidad de compresión podemos elegir, de manera que a menor calidad, menor peso del archivo. Pero conviene dejar la que está aquí establecida: un 8 u 80%.
Una vez guardada la foto, la inserto en mi blog. ¡Qué bonita!
|
|
| Hojas otoñales |
2. Recortar la imagen en Picnik
Una opción que se utiliza poco, creo yo, es la de recortar una imagen para dejar sólo lo que interese de ella realmente. A veces hacemos fotografías de un grupo de amigos, por ejemplo, en las que sobra parte de la imagen que no tiene el menor interés. En otros casos, podemos querer un detalle de una imagen, por ejemplo una parte de la imagen de las hojas otoñales para colocarla a la izquierda o la derecha de un párrafo, o por otro motivo.

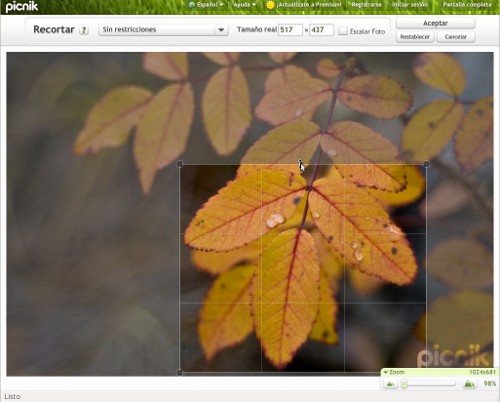
En Picnik, esto se realiza pulsando el botón Recortar del menú de la pestaña Editar. Nos explican cómo hacerlo en una pequeña ventana que asoma por la izquierda. Es muy sencillo. Podemos arrastrar con el puntero del ratón los tiradores redondos que hay en las esquinas de la imagen, o arrastrar los bordes y mover el recuadro entero. A final, pulsamos el botón Aceptar, y ya tenemos la nueva imagen, como se muestra en el lateral de este párrafo.

3. La imagen digital
Herramientas como Picnik poseen unas cuantas opciones que nos permiten no sólo procedimientos básicos con imágenes, sino también otras acciones más avanzadas. Pero en este post sólo hemos visto cómo reducir y recortar una imagen, lo que será suficiente para nuestro trabajo diario en la Web. Las imágenes son archivos complejos y su uso avanzado requiere un entrenamiento específico. Quien quiera conocer un poco más a fondo el maravilloso mundo de las imágenes digitales, puede leer los siguientes artículos, entre otros muchos que hay en la Web